Apps
React NativeScript v2
NS:IDE

|

|
|
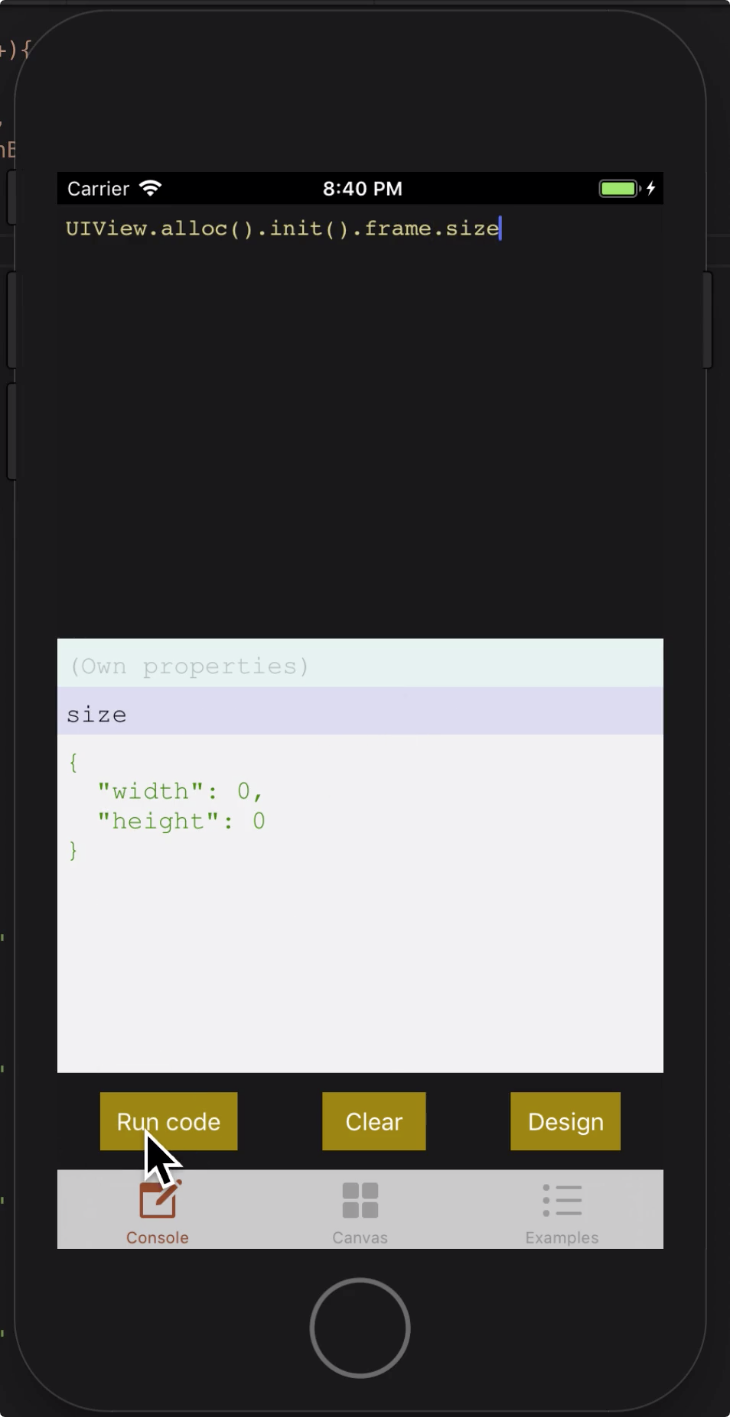
Evaluating native code |
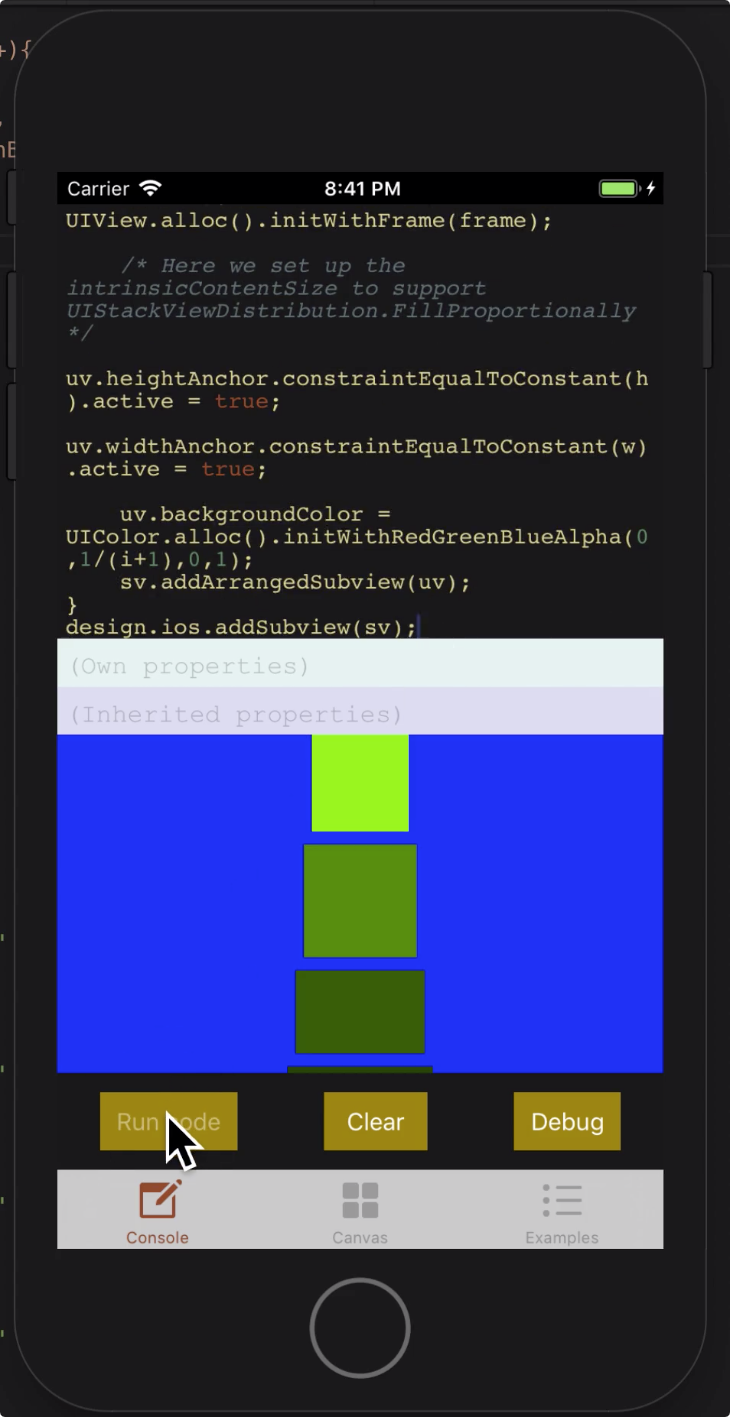
Manipulating native UI |
A REPL for experimenting with NativeScript code at runtime (iOS-only).
Made by Jamie Birch (@LinguaBrowse).
- GitHub Source
- App Store page
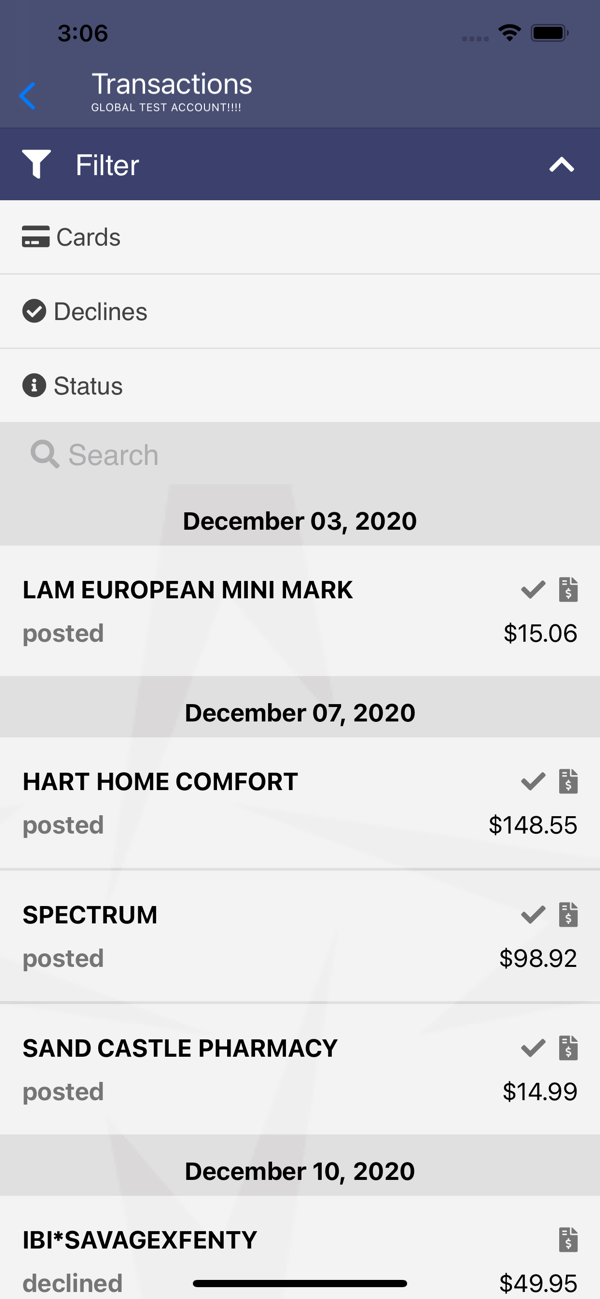
Global Rewards app

|

|

|
|
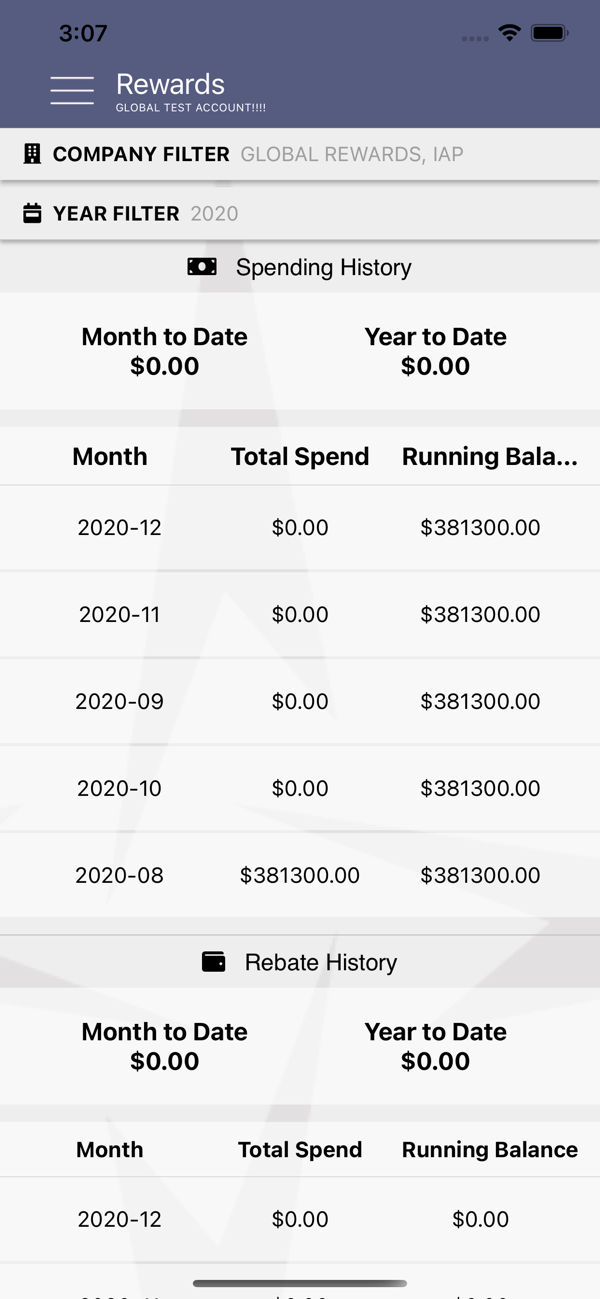
Rewards page |
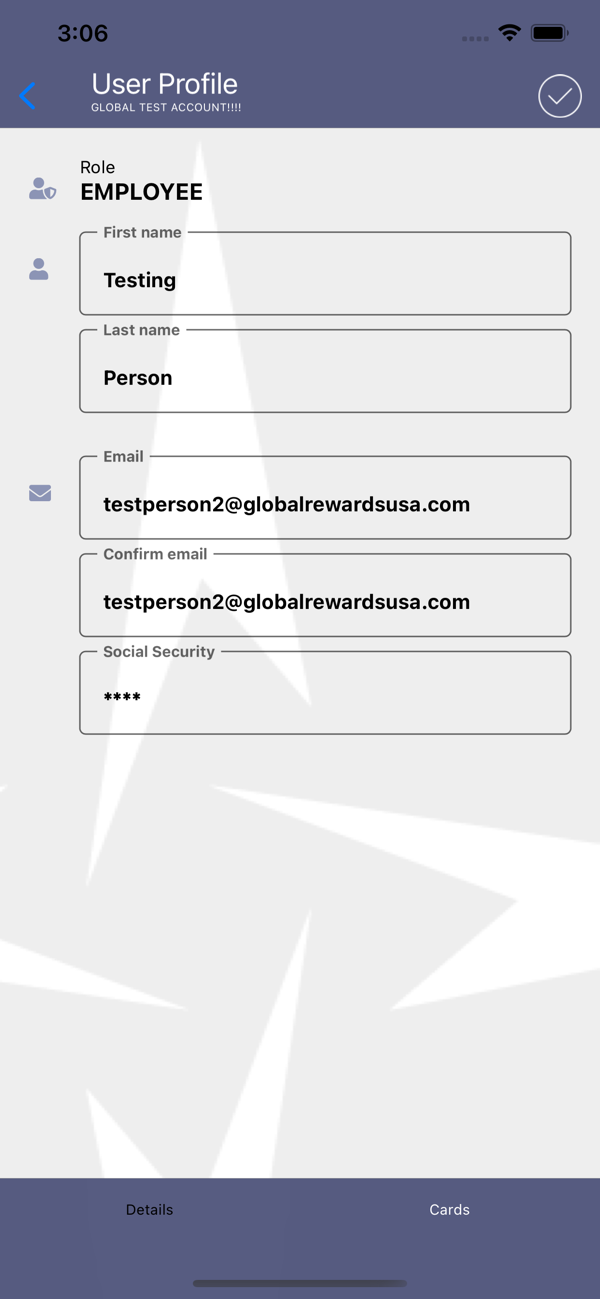
User profile page |
Transactions page |
The mobile app for the corporate spend management platform, Global Rewards.
Made by Finity Development.
Chat app
A beautifully designed chat app, showing how you can create a very professional looking app with very little code!
Made by kaurag007ph (@Kaurag1117L).
- GitHub Source
- Demo video on Twitter
NativeScript UI Drawer demo app
Made by keerl.
See in the /react directory at: https://github.com/nativescript-community/ui-drawer
NativeScript UI CollectionView demo app
Made by keerl.
See in the /react directory at: https://github.com/nativescript-community/ui-collectionview
React NativeScript v0
🚨 The samples in this section were made using React NativeScript v0. APIs for components and plugins have changed greatly since then!*
RPS Project Tracker 2.0
|
|
|
|
This app serves as the real-world sample app for React NativeScript. It's a port of a port; based on Shiva Prasad's rpstrackertnsts NativeScript Core implementation of Alex Ziskind's "RPS Project Tracker 2.0" series of apps. Supports both iOS and Android.
Made by Jamie Birch (@LinguaBrowse).
- GitHub Source
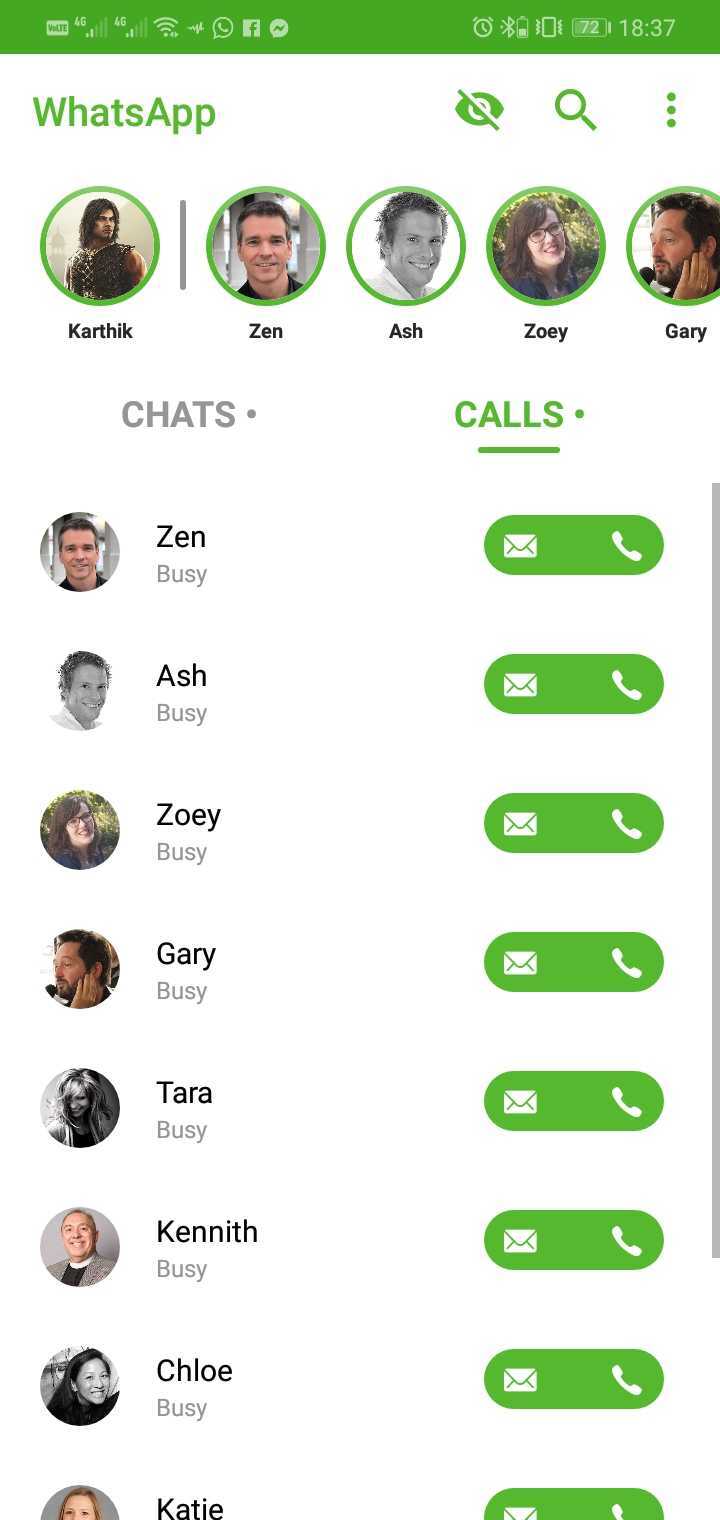
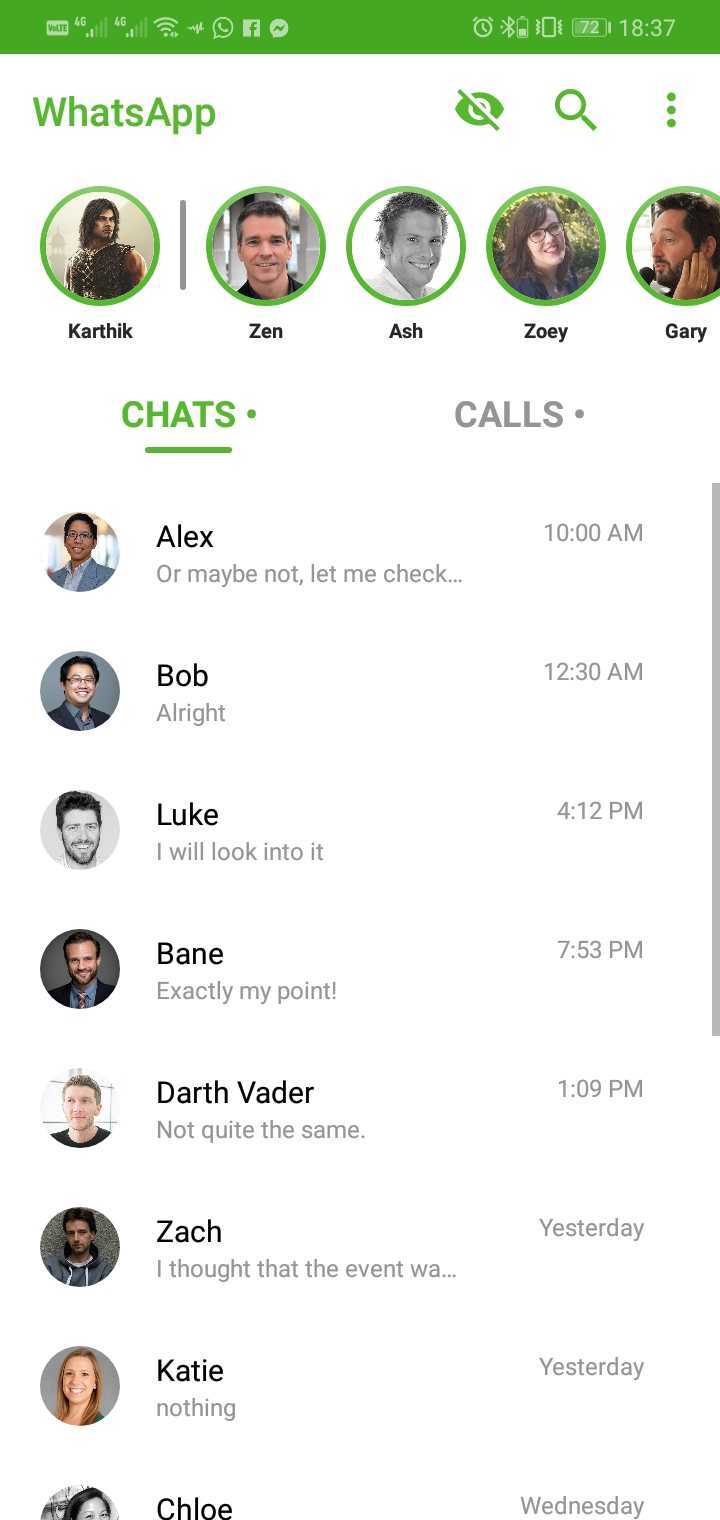
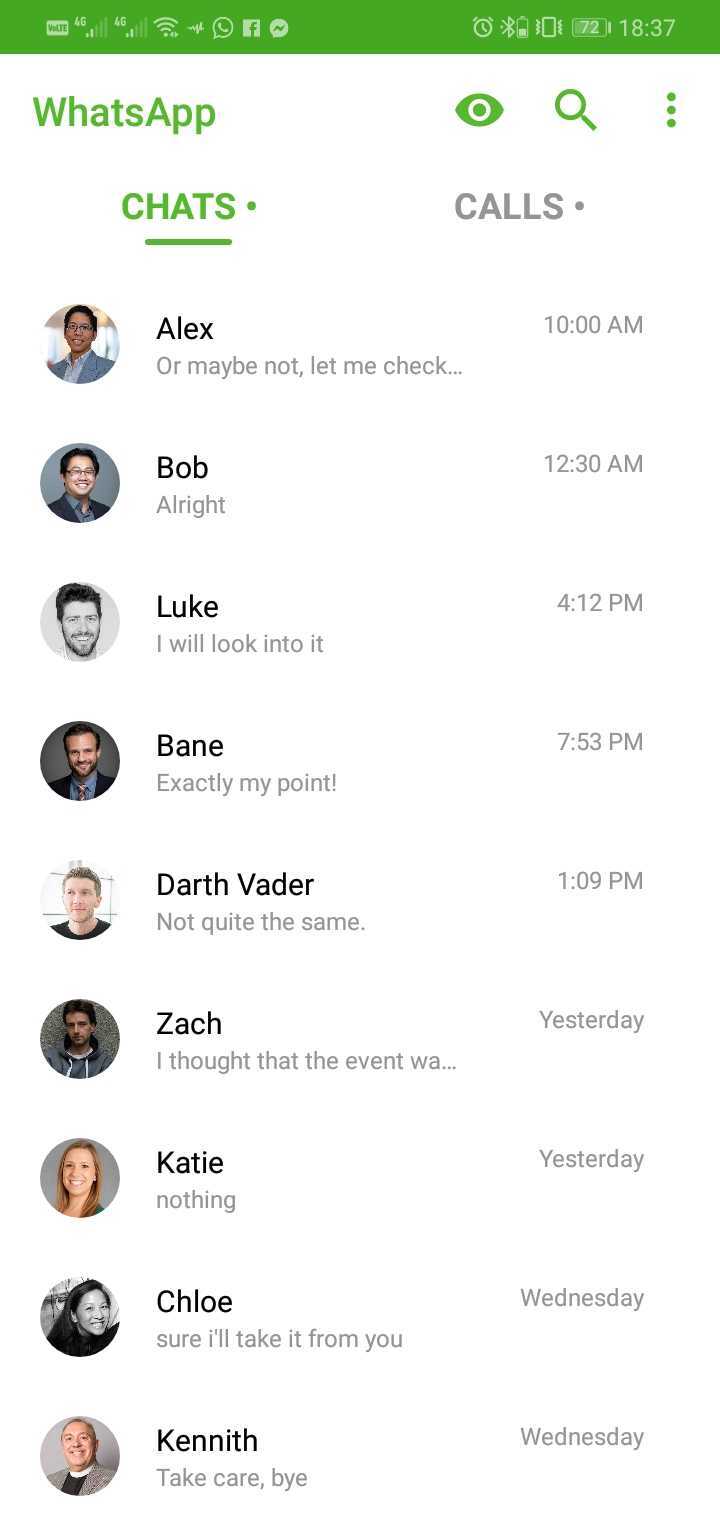
WhatsApp Redesign

|

|

|
|
Calls tab |
Chats tab |
Retracted header |
An example redesign of WhatsApp, supporting both iOS and Android.
Made by Aliziwe Mahono (@itxTiamat_BAF).
- NativeScript Playground Source
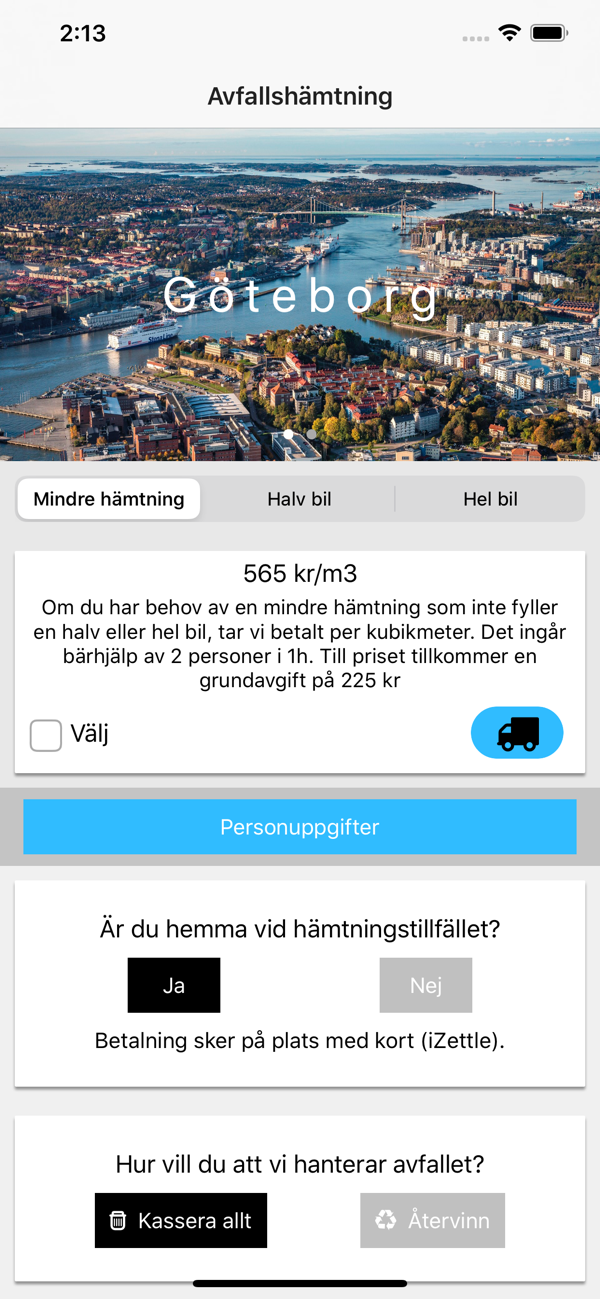
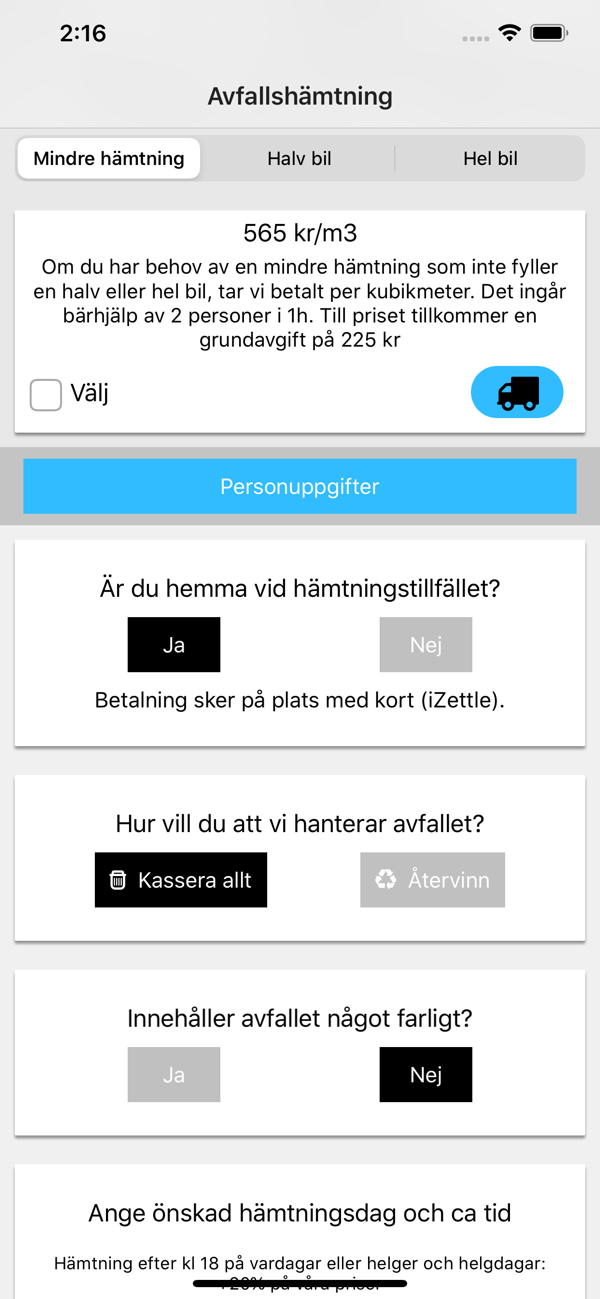
Avfallshämtning

|

|
Full description from the Google Play store (automatic translation):
Place an order for waste collection. Fill in personal information that is easily and securely stored in the phone for future orders. Answer a few questions about the waste and suggest a time for collection.
Released for iOS and Android.
Made by (@Lelelo1).
